Posts
IC Posts
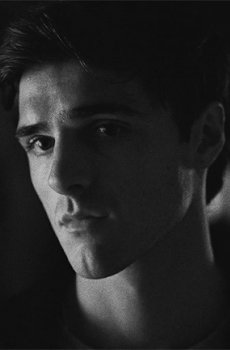
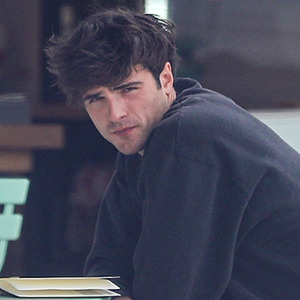
Lemuria Citizen
Naela Emoira

If I’m going to do this,
TEXT
I’m going to want to change a few things.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 250px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 250px; width: 500px; left: 0px; }.mysteries-inner { padding: 50px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #51798f;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://imageio.forbes.com/specials-images/imageserve/6290bff9edf7fb77d774921f/leia/960x0.jpg?format=jpg&width=960"></div><div class="mysteries-lyrics"> If <b>I’m</b> going to do this, </b></div>
<div class="mysteries-inner">
TEXT
</div><div class="mysteries-lyrics-bottom">I’m going to want to <b>change</b> a few things.</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Sheet 2:
If I'm going to do this,
Heel veel tekst Heel veel tekst Heel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekst
I'm going to want to change;
a few things
a few things
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.naesheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .naesheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://i.imgur.com/934FpKy.png'); background-position: top; margin-left: 468; } .naesheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .naesheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .naesheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .naesheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .naesheet b { color: #51798f; font-size: 11px; } }</style><div class="naesheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1"><b>If I'm going to do this,</b></div>
Heel veel tekst Heel <b>veel</b> tekst Heel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekstHeel veel tekst
<div class="quote2"><b>I'm going to want to change;
a few things</b></div></div>
</div></div>
Mon Aug 29, 2022 10:18 am
Posts
IC Posts
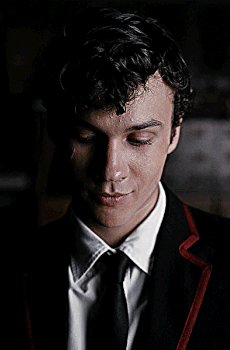
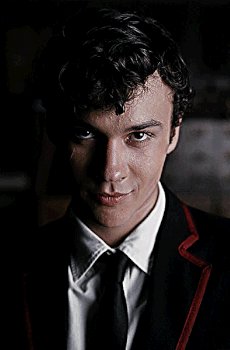
Baron of Dawnmire
Victor Grimaldi
Sheet 1:

TEXT Text
MONTY
Sheet 2:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.

If there was only one solution to every problem,
TEXT Text
the world would be insanely dull
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 250px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 250px; width: 500px; left: 0px; }.mysteries-inner { padding: 50px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #994C4C;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 9px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 9px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/0wviYd8.jpg"></div><div class="mysteries-lyrics"> If there was only <b>one solution</b> to every problem, </b></div>
<div class="mysteries-inner">
TEXT <b>Text</b>
</div><div class="mysteries-lyrics-bottom">the world would be insanely <b>dull</b></div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Sheet 2:
If there was only one solution;
to every problem
to every problem
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
The world would;
be dull.
be dull.
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.victorsheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .victorsheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://sig.grumpybumpers.com/host/VicSheet.gif'); background-position: top; margin-left: 468; } .victorsheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .victorsheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .victorsheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .victorsheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .victorsheet b { color: #994C4C; font-size: 11px; } }</style><div class="victorsheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1">If there was only one solution;
to every problem</div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2">The world would;
be dull.</div></div>
</div></div>
Wed Sep 28, 2022 10:40 am
Posts
IC Posts
Lemuria Citizen
Anaïre Aerendyl
Sheet 1:

TEXT Text
MONTY
Sheet 2:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.

YOU MUST HAVE YOUR HEART ON FIRE
TEXT Text
AND YOUR BRAIN ON ICE
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 450px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 450px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 450px;height: 350px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 400px; width: 450px; left: 0px; }.mysteries-inner { padding: 50px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #51798f;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/Jsnp6PF.jpg"></div><div class="mysteries-lyrics"> YOU MUST HAVE YOUR <B>HEART</B> ON FIRE</div>
<div class="mysteries-inner">
TEXT <b>Text</b>
</div><div class="mysteries-lyrics-bottom">AND YOUR <B>BRAIN</B> ON ICE</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Sheet 2:
You must have your;
heart on fire
heart on fire
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
And your brain
on ice.
on ice.
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.anasheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .anasheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://sig.grumpybumpers.com/host/AnaSheet.gif'); background-position: top; margin-left: 468; } .anasheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .anasheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .anasheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .anasheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .anasheet b { color: #51798f; font-size: 11px; } }</style><div class="anasheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1">You must have your;
heart on <i>fire</i></div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2">And your brain
on ice.</div></div>
</div></div>
Wed Sep 28, 2022 10:59 am
Posts
IC Posts
The Winter Family
Luca Winter
Sheet 1:

TEXT Text
MONTY
Sheet 2:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.

It’s a cruel and random world,
TEXT Text
but the chaos is all so beautiful.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 450px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 450px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 450px;height: 350px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 400px; width: 450px; left: 0px; }.mysteries-inner { padding: 50px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #994C4C;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/dm8OvS5.jpg"></div><div class="mysteries-lyrics"> It’s a <b>cruel</b> and random world, </div>
<div class="mysteries-inner">
TEXT <b>Text</b>
</div><div class="mysteries-lyrics-bottom">but the chaos is all so <b>beautiful</b>. </div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Sheet 2:
It’s a cruel and;
random world
random world
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
But the chaos;
is beautiful.
is beautiful.
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.lucasheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .lucasheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://sig.grumpybumpers.com/host/Lucava.gif'); background-position: top; margin-left: 468; } .lucasheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .lucasheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .lucasheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .lucasheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .lucasheet b { color: #994C4C; font-size: 11px; } }</style><div class="lucasheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1">It’s a cruel and;
random world</div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2">But the chaos;
is beautiful.</div></div>
</div></div>
Wed Sep 28, 2022 11:14 am
Posts
IC Posts
Lemuria Citizen
Rohan Mercier

Spears shall be shaken,
TEXT Text
swords shall be splintered!
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 450px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 450px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 450px;height: 350px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 400px; width: 450px; left: 0px; }.mysteries-inner { padding: 50px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #51798f;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/GNkQTJg.jpg"></div><div class="mysteries-lyrics"> Spears shall be <b>shaken</b>,</div>
<div class="mysteries-inner">
TEXT <b>Text</b>
</div><div class="mysteries-lyrics-bottom">swords shall be <b>splintered</b>! </div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Wed Sep 28, 2022 11:22 am
Posts
IC Posts
Ravaryn Citizen
Caspian Elessar
Sheet 1:

TEXT Text
MONTY
Sheet 2:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.

Our worth is not given.
TEXT Text
It must be made.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 200px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 200px; width: 500px; left: 0px; }.mysteries-inner { padding: 50px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #796882;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/q2ImEuD.gif"></div><div class="mysteries-lyrics"> Our worth is not <b>given</b>.</div>
<div class="mysteries-inner">
TEXT <b>Text</b>
</div><div class="mysteries-lyrics-bottom">It must be <b>made</b>. </div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Sheet 2:
Our worth is;
not given
not given
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
It must be;
made.
made.
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.caspiansheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .caspiansheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://sig.grumpybumpers.com/host/CaspianSheet.gif'); background-position: top; margin-left: 468; } .caspiansheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .caspiansheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .caspiansheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .caspiansheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .caspiansheet b { color: #51798f; font-size: 11px; } }</style><div class="caspiansheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1">Our worth is;
not given</div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2">It must be;
made.</div></div>
</div></div>
Wed Oct 05, 2022 9:37 am
Posts
IC Posts
Lemuria Citizen
Abaris Vylasar
Sheet 1:

TEXT text
MONTY
Sheet 2:

The more you love roses
TEXT text
the more you must bear with thorns.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 400px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 450px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #51798f;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/PIXkMFC.png"></div><div class="mysteries-lyrics"> The more you love <b>roses</b></div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom"> the more you must bear with <b>thorns</b>.</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Sheet 2:
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.barrysheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .barrysheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://sig.grumpybumpers.com/host/BarrySheet.gif'); background-position: top; margin-left: 468; } .barrysheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .barrysheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .barrysheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 18px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .barrysheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .barrysheet b { color: #51798f; font-size: 11px; } }</style><div class="barrysheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1">The more you love roses,</div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2">The more you must bear with thorns.</div></div>
</div></div>
Tue Oct 11, 2022 11:55 am
Posts
IC Posts
Avalon Citizen
Arion Manwë
Sheet 1:

TEXT text
MONTY
Sheet 2:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.

The past isn’t what matters.
TEXT text
It’s what we do now.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 400px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 450px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #8d9e86;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/JwWLGvh.png"></div><div class="mysteries-lyrics"> The <b>past</b> isn’t what matters.</b></div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom"> It’s what we do <b>now</b>.</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Sheet 2:
The past isn’t what matters,
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
It’s what we do now.
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.arionsheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .arionsheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://sig.grumpybumpers.com/host/ArionSheet.gif'); background-position: top; margin-left: 468; } .arionsheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .arionsheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .arionsheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 18px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .arionsheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .arionsheet b { color: #8d9e86; font-size: 11px; } }</style><div class="arionsheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1">The past isn’t what matters,</div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2">It’s what we do now.</div></div>
</div></div>
Tue Oct 11, 2022 12:12 pm
Posts
IC Posts
Ashmoor Citizen
Ketiga Aphelion

You crave chaos.
TEXT text
You are happiest when the world is in uproar.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 400px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 450px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #994C4C;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/2ky8y66.png"></div><div class="mysteries-lyrics"> You <b>crave</b> chaos.</div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom">You are <b>happiest</b> when the world is in <b>uproar</b>.</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
You crave chaos.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
You are happiest when the world is in uproar.
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.ketsheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .ketsheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://i.imgur.com/oqKByPP.png'); background-position: top; margin-left: 468; } .ketsheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .ketsheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .ketsheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .ketsheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .ketsheet b { color: #994C4C; font-size: 11px; } }</style><div class="ketsheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1">You crave chaos.</div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2"><b>You are happiest when the world is in uproar.</B></div></div>
</div></div>
Thu Oct 20, 2022 11:31 am
Posts
IC Posts
Prince of Ravaryn
Scorpius Ylindar

The astronomer has a starry map of the past,
TEXT text
the astrologer, of our futures.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 400px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 450px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #796882;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/bpS1NDI.png"></div><div class="mysteries-lyrics">The astronomer has a starry map of the <b>past</b>,</div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom">the astrologer, of our <b>futures</b>.</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
The astronomer has a starry map of the past
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
The astrologer of our future.
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.scorpsheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .scorpsheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(10%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://i.imgur.com/Hs3pzvG.png'); background-position: top; margin-left: 468; } .scorpsheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .scorpsheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .scorpsheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .scorpsheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .scorpsheet b { color: #7B6F94; font-size: 11px; } }</style><div class="scorpsheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1"><b>The astronomer has a starry map of the past</b></div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2"><b>The astrologer of our future.</b></div></div>
</div></div>




Fri Oct 28, 2022 1:21 pm
Posts
IC Posts
Lemuria Citizen
Shyam Efrain
Sheet 1:

TEXT text
MONTY
Sheet 2:

TEXT text
MONTY
Sheet 3:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.

There is greatness,
TEXT text
within you.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 300px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 300px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #51798f;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/cEs6RNE.png"></div><div class="mysteries-lyrics"> There is <b>greatness</b>, </div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom"> within <b>you</b>.</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Sheet 2:

There is greatness,
TEXT text
within you.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 300px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 300px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #51798f;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/GB6yIpf.png"></div><div class="mysteries-lyrics"> There is <b>greatness</b>, </div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom"> within <b>you</b>.</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Sheet 3:
Knighthood lies above eternity;
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
it doesn’t live off fame,
but rather deeds.
but rather deeds.
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.shysheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .shysheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://sig.grumpybumpers.com/host/ShyamPreq.gif'); background-position: top; margin-left: 468; } .shysheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .shysheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .shysheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 18px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .shysheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .shysheet b { color: #51798f; font-size: 11px; } }</style><div class="shysheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1">Knighthood lies above eternity;</div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2">it doesn’t live off fame,
but rather deeds.</div></div>
</div></div>

Oh poor cousin,
A tough road ahead?
A tough road ahead?
Wed Nov 16, 2022 10:32 am
Posts
IC Posts
Ravaryn Citizen
Arkyn Skygge

A dynasty can't survive,
TEXT text
on arrogance alone..
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 400px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 450px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #796882;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/SIeu2lu.png"></div><div class="mysteries-lyrics">A <b>dynasty</b> can't survive, </div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom">on <b>arrogance</b> alone..</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>

A dynasty can't survive,
TEXT text
on arrogance alone..
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 400px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 450px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #796882;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/lWiF1w4.png"></div><div class="mysteries-lyrics">A <b>dynasty</b> can't survive, </div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom">on <b>arrogance</b> alone..</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Sheet 3:
A dynasty can’t survive,
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
On arrogance alone.
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.arksheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .arksheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(10%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://i.imgur.com/6L0AsOk.png'); background-position: top; margin-left: 468; } .arksheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .arksheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .arksheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .arksheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .arksheet b { color: #7B6F94; font-size: 11px; } }</style><div class="arksheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1"><b>A dynasty can’t survive, </b></div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2"><b>On arrogance alone.</b></div></div>
</div></div>
Thu Nov 17, 2022 12:10 pm
Posts
IC Posts
Ashmoor Citizen
Charles Marlborough

- Caro2118




Scared people will do things,
TEXT text
That you wouldn't believe.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 400px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 450px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #994C4C;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/Yl2szDl.gif"></div><div class="mysteries-lyrics"><b>Scared</b> people will do things,</div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom">That you <b>wouldn't</b> believe.</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>

Scared people will do things,
TEXT text
That you wouldn't believe.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 400px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 450px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #994C4C;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/M7k3KkV.png"></div><div class="mysteries-lyrics"><b>Scared</b> people will do things,</div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom">That you <b>wouldn't</b> believe.</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Mon Dec 05, 2022 2:21 pm
Posts
IC Posts
Ashmoor Citizen
Rosslyn Carnegie

Own thestrength,
TEXT text
In your softness.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 400px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 450px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #994C4C;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.pinimg.com/564x/b4/50/6e/b4506e404f9478a9d51ab8747bb99f74.jpg"></div><div class="mysteries-lyrics">Own the<b>strength, </b></div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom">In your <b>softness</b>.</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Tue Dec 27, 2022 4:29 pm
Posts
IC Posts
The Winter Family
Zoey Winter

We could just slow down time
TEXT text
Let me adore you.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 400px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 450px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #994C4C;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/gXT7VcP.png"></div><div class="mysteries-lyrics">We could just <b>slow down</b> time</div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom">Let me <b>adore</b> you.</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>

A good rider can hear his horse speak to him. A great rider can hear his horse whisper
Thu Jan 05, 2023 1:12 pm
Posts
IC Posts
Ashmoor Citizen
William Villiers

What thing is more fragile,
TEXT text
Than the human heart?
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 400px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 450px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #994C4C;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/b6dC6T6.png"></div><div class="mysteries-lyrics">What thing is more <b>fragile</b>,</div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom">Than the <b>human</b> heart?</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
What thing is more fragile,
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
Than the human heartt.
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.willsheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .willsheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://sig.grumpybumpers.com/host/Williamsheet.gif'); background-position: top; margin-left: 468; } .willsheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .willsheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .willsheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .willsheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .willsheet b { color: #994C4C; font-size: 11px; } }</style><div class="willsheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1"><b>What thing is more fragile, </b></div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2"><b>Than the human heartt.</b></div></div>
</div></div>
Fri Jan 06, 2023 3:00 pm
Posts
IC Posts
Lemuria Citizen
Malacai Cerwyn
Sheet 1:

TEXT text
MONTY
Sheet 2:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.

Without black,
TEXT text
No color has any depth.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 400px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 450px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #51798f;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/JdFWTxo.gif"></div><div class="mysteries-lyrics">Without <b>black</b>,</div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom">No <b>color</b> has any depth.</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Sheet 2:
Without black,
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
No color has,
any depth.
any depth.
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.malsheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .malsheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://sig.grumpybumpers.com/host/MalSheet.gif'); background-position: top; margin-left: 468; } .malsheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .malsheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .malsheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .malsheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .malsheet b { color: #51798f; font-size: 11px; } }</style><div class="malsheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1">Without black,</div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2">No color has,
any depth.</div></div>
</div></div>
Fri Mar 17, 2023 4:43 pm
Posts
IC Posts
Ravaryn Citizen
Trystan d'Vrys

- Caro62



Sheet 1:

TEXT text
MONTY
Sheet 2:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.

All ambitions are lawful except those which
TEXT text
climb upward on the miseries or credulities of mankind.
- Code:
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Sans+Condensed:300,400,400i,500,500i,600,600i,700,700i|Josefin+Sans:400,400i,600,600i,700,700i|Martel+Sans:300,400,600,700,800,900&display=swap" rel="stylesheet"><style>.mysteries { position: relative; background: #2a2a2a;margin: 20px auto 0;width: 500px;overflow: hidden; }.mysteries-image-hold { position: relative; }.mysteries img { width: 500px;height: 250px; object-fit: cover;}.mysteries-image-hold:before { content:"";background: rgb(61,2,2);background: linear-gradient(180deg, rgba(0,212,255,0) 0%, rgba(0,212,255,0) 52%, rgba(0,212,255,0) 100%);position: absolute;width: 500px;height: 400px;z-index: 1;mix-blend-mode:multiply; }.mysteries-image-hold:after { background: rgb(42,42,42); background: linear-gradient(0deg, rgba(42,42,42,1) 0%, rgba(0,212,255,0) 100%); content:"";position: absolute; bottom: 0px; height: 450px; width: 500px; left: 0px; }.mysteries-inner { padding: 30px;color: #ccc; font-family: martel sans; font-size: 11px; text-align: justify;line-height: 180%; }.mysteries-inner b {color: #796882;}.mysteries-lyrics { position: absolute; padding: 0 30px;font-family: martel sans; font-size: 10px; text-transform: uppercase; letter-spacing: 2px; font-weight: 300; margin-top: 10px;z-index: 2; color: #eee; }.mysteries-lyrics b,.mysteries-lyrics-bottom b { font-weight: 900; letter-spacing: 3px; color: #fff; }.mysteries-lyrics-bottom { position: relative;font-family: martel sans; font-size: 10px; text-transform: uppercase;letter-spacing: 2px;font-weight: 300;z-index: 2;color: #eee; text-align: right;display: inline-block;margin-bottom: 30px;margin-right: 30px;float: right;} </style><div class="mysteries"><div class="mysteries-image-hold"><img src="https://i.imgur.com/1KPnm4R.gif"></div><div class="mysteries-lyrics">All ambitions are <b>lawful</b> except those which</div>
<div class="mysteries-inner">
TEXT <b>text</b>
</div><div class="mysteries-lyrics-bottom"> climb upward on the miseries or credulities of <b>mankind</b>.</div></div><center><a href="http://cttw.jcink.net/index.php?showuser=18033" style="color:#ccc;font-size:7px;letter-spacing:5px;">MONTY</a></center>
Sheet 2:
All ambitions are lawful;
except those which climb upward
except those which climb upward
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
On the miseries or credulities;
of mankind.
of mankind.
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.Trysheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .Trysheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://sig.grumpybumpers.com/host/TrystanSheet.gif'); background-position: top; margin-left: 468; } .Trysheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .Trysheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .Trysheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .Trysheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .Trysheet b { color: #796882; font-size: 11px; } }</style><div class="Trysheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1">All ambitions are lawful;
except those which climb upward</div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2"> On the miseries or credulities;
of mankind.</div></div>
</div></div>
Mon Mar 20, 2023 12:59 pm
Posts
IC Posts
Lemuria Citizen
Aurelia Vylasar
This goes out to all the women getting it in;
you on your grind
you on your grind
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
To all the men that respect what I do,
accept my shine.
accept my shine.
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.aurysheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .aurysheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://sig.grumpybumpers.com/host/Aurysheet.gif'); background-position: top; margin-left: 468; } .aurysheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .aurysheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .aurysheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .aurysheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .aurysheet b { color: #51798f; font-size: 11px; } }</style><div class="aurysheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1">This goes out to all the women getting it in;
you on your grind</div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2">To all the men that respect what I do,
accept my shine.</div></div>
</div></div>
Thu Mar 23, 2023 2:44 pm
Posts
IC Posts
Ravaryn Citizen
Oskar Helvig

- not me6155



Killing a man in chains;
is easy
is easy
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
Fighting a man;
Takes courage.
Takes courage.
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.osksheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .osksheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://i.imgur.com/sAurgeu.jpg'); background-position: top; margin-left: 468; } .osksheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .osksheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .osksheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .osksheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .osksheet b { color: #7B6F94; font-size: 11px; } }</style><div class="osksheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1"><b><i>Killing</i> a man in chains;
is easy</b></div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2"><b>Fighting a man;
Takes courage.</b></div></div>
</div></div>
Sun Nov 05, 2023 7:44 pm
Posts
IC Posts
Ravaryn Royal Family
Felix Ylindar

- Caro53



I need someone to hold me so,
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
Could you help me now
- Code:
<link href="https://fonts.googleapis.com/css2?family=MonteCarlo&family=Open+Sans&display=swap" rel="stylesheet"><style>.felsheet { width: 700px; margin: auto; background: #1e1e1e; border: solid 1px #3e3e3e; color: #ccc; } .felsheet .picture { height: 600px; width: 230; background-size: cover; filter: grayscale(18%) contrast(1.1) brightness(0.5); position: absolute; background-image: linear-gradient(0deg, rgba(66,66,66,1) 0%, rgba(0,0,0,0) 100%), url('https://sig.grumpybumpers.com/host/FelixSHeet.gif'); background-position: top; margin-left: 468; } .felsheet .block { background: #222; background-size: cover; background-position: bottom; margin-bottom: 0px; margin-right: 230px; border-right: 1px solid #3a3a3a; } .felsheet .body { font: 10px; padding: 15px 20px 20px 20px; padding-left: 39px; padding-right: 39px; text-align: justify; font-size: 11px; border-left: 1px solid #303030; border-right: 1px solid #303030; } .felsheet .quote1 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 14px; letter-spacing: 2px; padding: 10px; margin: -18px -60px 30px -40px; border: 1px solid #4c4c4c; } .felsheet .quote2 { background-image: url('https://img.nickpic.host/QCacRx.png'); font-family: 'Gentium Basic'; color: #fff; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; padding: 10px; margin: 40px -40px -40px -60px; text-align: right; border: 1px solid #4c4c4c; } .felsheet b { color: #7B6F94; font-size: 11px; } }</style><div class="felsheet"><div class="header"></div><div class="picture"></div><div class="block"><div class="body"><div class="quote1"><b>I need someone to hold me so,</b></div>
Lorem <b>ipsum</b> dolor sit amet, consectetur adipiscing elit. Donec accumsan fringilla lorem. Quisque consectetur arcu leo, ut aliquet dui tincidunt ac. Phasellus vitae dolor placerat, convallis enim tempor, feugiat nisl. Suspendisse porta blandit elit eget tincidunt. In sit amet felis dui. Integer ac rhoncus justo. Ut porttitor, massa sed lacinia lobortis, justo metus pulvinar erat, a hendrerit tellus ligula consequat orci. Duis pellentesque sodales mi, et laoreet dolor interdum quis. Suspendisse a maximus sem, at mollis nunc. Maecenas eu finibus felis. Quisque vitae ipsum orci. Phasellus quis placerat leo.
Ut tincidunt lacinia quam ut tincidunt. Praesent dolor tellus, posuere a feugiat id, pretium non magna. Maecenas porta, est vel mattis consectetur, lectus arcu luctus neque, convallis suscipit ipsum quam sed ipsum. Vivamus imperdiet turpis et elit lobortis pharetra. Nunc eget feugiat metus. Nulla sed lobortis nisi, vitae dapibus magna. Donec in ante ac lacus sollicitudin malesuada a at tellus. Quisque sit amet nisi urna. In sed volutpat metus. Morbi malesuada ultricies commodo. Nullam malesuada libero vel vulputate aliquet. Phasellus iaculis mattis nulla, a rhoncus nulla sodales quis. Aliquam condimentum felis ipsum, et lobortis erat tincidunt a. Integer ac facilisis est, et semper ex. Aliquam sed consectetur enim.
Quisque a volutpat mi, sit amet ultrices nibh. Donec eget sapien tempus, maximus dui vel, molestie magna. Praesent facilisis, mauris sit amet pulvinar sodales, nulla leo semper magna, eget rhoncus sem dolor auctor nisi. Morbi sed tortor vitae lorem finibus consequat maximus ut urna. Donec ullamcorper, libero non sodales posuere, nunc sem elementum massa, id rutrum nunc ligula eget enim. Curabitur rutrum eros sed pellentesque commodo. Donec pretium blandit odio id egestas. Nullam iaculis sollicitudin mauris at pretium. Nulla cursus tempus urna a tincidunt. Mauris euismod ex vel tincidunt varius. Donec diam lacus, ullamcorper sit amet nulla in, scelerisque porttitor nulla. Morbi maximus dapibus lacinia. Morbi convallis, sem nec ultricies consectetur, diam augue porta nisl, placerat egestas turpis dolor sit amet ipsum. Etiam et imperdiet lectus, sed laoreet nulla.
<div class="quote2"><b>Could you help me now</b></div></div>
</div></div>
Wed Apr 03, 2024 4:16 pm
Posts
IC Posts
Sponsored content
Permissions in this forum:
You cannot reply to topics in this forum|
|
|